Znaczenie typografii w web designie
admin kwi 24. 2017
Odchodzą czasy kiedy to na stronach królowały fonty takie jak Arial czy Times New Roman. Nadchodzą za to czasy zwracania uwagi na typografię i świadomości jak wiele font może zdziałać. Nie tylko atrakcyjna grafika jest skuteczna. Dobra typografia może wpłynąć na dobrą komunikację z odbiorcą. Musi być ona jednak dobrze przemyślana. Dlatego też projektanci muszą poświęcić trochę czasu na rozważenie jaki font odda najlepiej charakter marki, a zarazem będzie najbardziej czytelny i przejrzysty dla odbiorcy.
Dobór fontu do strony
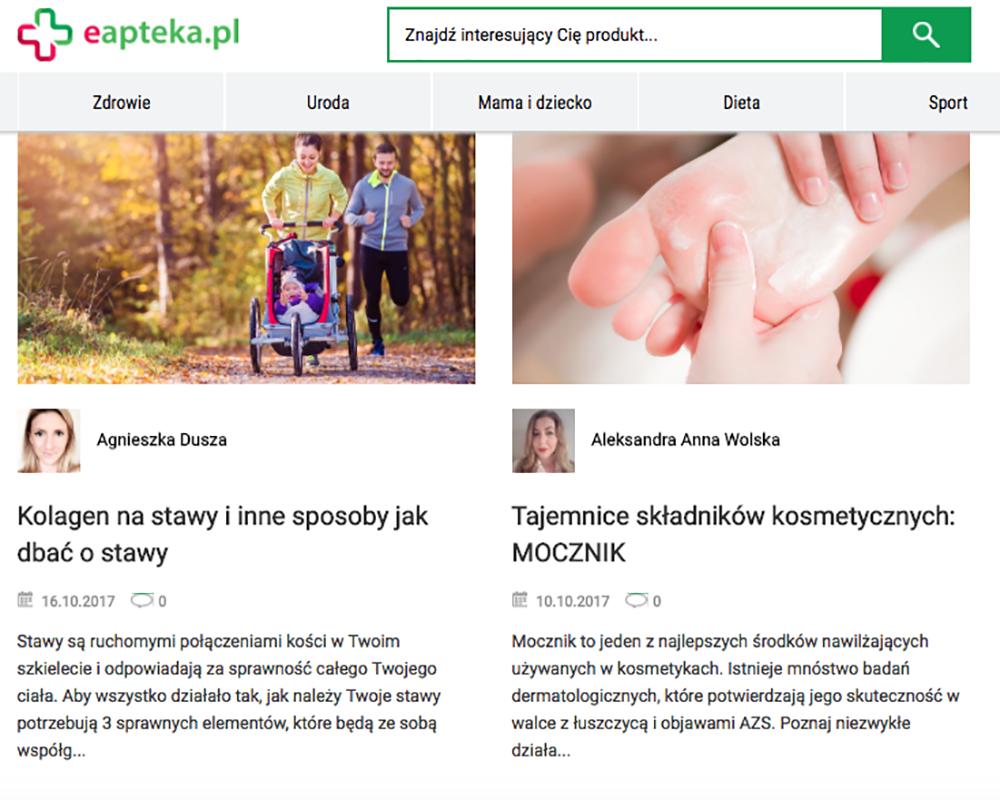
Na co więc należy zwracać największą uwagę, żeby font którego użyjemy na stronie spełniał swoją rolę. Najważniejsze jest przede wszystkim nie przesadzać. Wśród tylu różnorodnych fontów kuszących nas swoimi odmianami, chętnie umieścilibyśmy wszystkie te które nam się podobają. Jednak trzeba pamiętać, że tekst ma być przede wszystkim czytelny i forma nie powinna odwracać uwagi od treści. Jeśli chcemy, żeby na naszej stronie pojawiło się więcej fontów, najlepiej ograniczyć się do dwóch lub trzech. Trzeba pamiętać, że jeżeli jeden z fontów jest mocno wyróżniający się, to drugi powinien być bardziej stonowany. Fonty muszą pasować do siebie pod względem wizualnym. Jeżeli nie mamy pewności czy dane fonty do siebie pasują, możemy skorzystać ze strony która pomoże nam dobrać odpowiednie kroje (typ.io – strona która dobiera fonty i wizualizuje nam jak razem wyglądają.)

(użyte fonty: Lato, Open Sans)
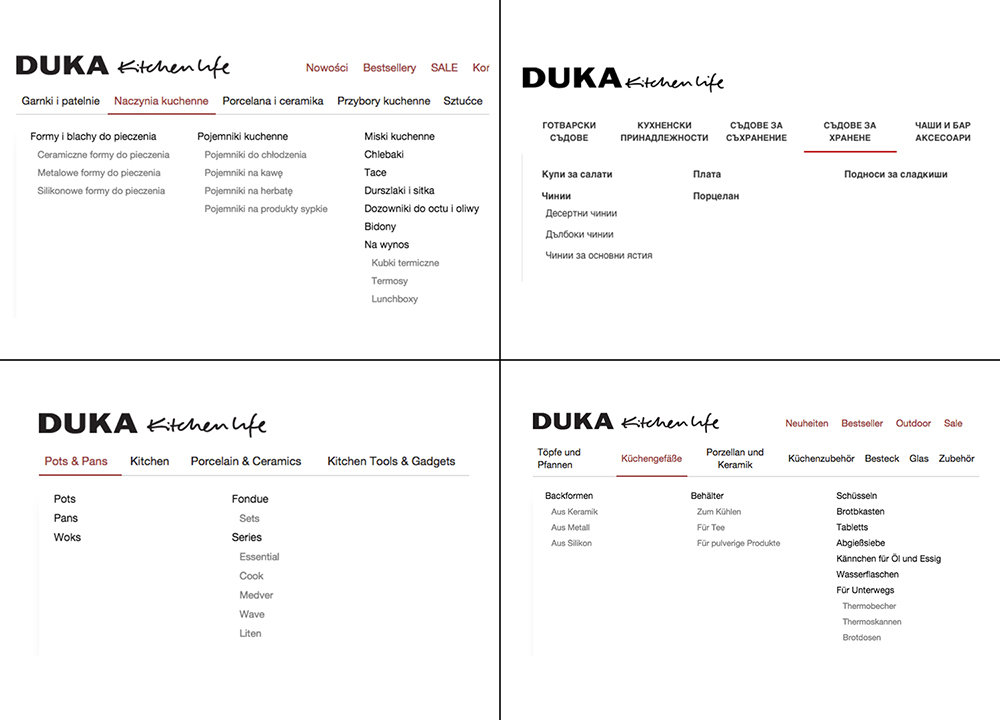
Kolejną ważną rzeczą jest font dobrze dobrany do wersji językowej, zwłaszcza gdy mamy do czynienia ze stronami wielo języcznymi. Ważne jest aby font, który wybieramy dla takiej strony, posiadał znaki dla danej grupy językowej, ponieważ może okazać się tak, że wybraliśmy font, ale nie ma on odpowiednika w języku obcym używanym na stronie. W momencie kiedy nie dopilnujemy tego aby font miał dostępne znaki we wszystkich językach, możemy doprowadzić do sytuacji, że w danym języku tekst się nie pobierze poprawnie i nie będzie wyglądał estetycznie, a tym bardziej czytelnie.

Estetyka treści podstawą strony
Bardzo popularne wśród właścicieli stron czy sklepów jest eksponowanie wszystkiego na stronie. Tak aby wszystko było widoczne. Stosowane są wszystkie możliwe opcje od pochyleń przez pogrubienia czy podkreślenia do pisania tekstów wielkimi literami. Nadają tekstowi różne kolory czy też aplę, które jeszcze bardziej wyróżnią tekst. Przez takie zabiegi gubi się to co chcemy przekazać. Treść jest nieczytelna i nie estetyczna. Oczywiście te zabiegi są po to żeby ich używać ale z umiarem, ograniczając się np. do dwóch elementów, które wyróżnią nam tekst.

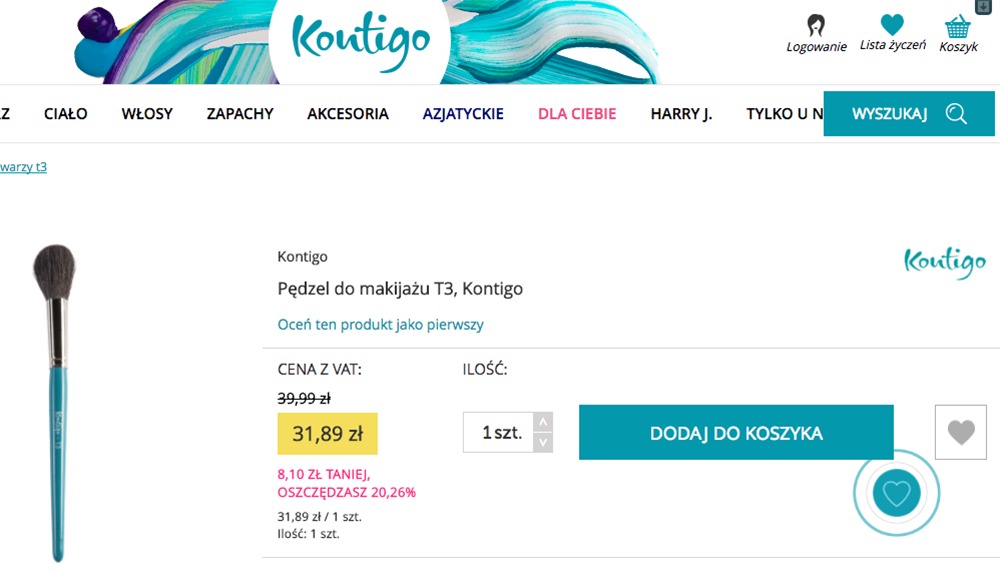
Jeśli już o kolorystyce mowa, tu też pojawiają się błędy, zwłaszcza w przypadku kolorowego tła na stronie. Jeżeli strona ma białe tło, nie jest problemem dobranie koloru, nie należy jednak przesadzać z ilością odcieni. Problemem jest natomiast kolorowe tło, gdzie dobór nieodpowiedniego koloru tekstu może sprawić, że stanie się on nieczytelny. Tutaj najskuteczniejsza będzie metoda prób i błędów, czyli dopasowywanie koloru tak długo aż uzyskamy najlepszy efekt.

Budowa tekstu
Sama budowa tekstu jest również ważna. Strona powinna pomóc użytkownikowi zrozumieć tekst i ułatwić nawigację. Dzięki temu łatwiej mu będzie zapoznać się z treścią i dowie się wszystkiego czego chce się dowiedzieć ze strony. Najczęstsze błędy jakie pojawiają się na stronach to zbyt długie teksty i zbyt długie linijki tekstu, które utrudniają czytanie. Takie elementy jak odpowiednia interlinia, akapity, wielkość fontu, wyśrodkowanie tekstu to wszystko wpływa na odbiór treści i wygodę użytkownika w czytaniu. Ważną rzeczą jest również justowanie tekstu, które na stronach internetowych się nie sprawdza. Można by pomyśleć, że taki tekst po wyjustowaniu jest bardziej estetyczny, co wcale nie jest prawdą. Przy tak ułożonym tekście tworzą się dziury, wyrazy są nierówno rozłożone co sprawia, że czytanie go jest mało komfortowe. Takie zabiegi sprawdzają się w książkach lub gazetach niestety nie na stronach internetowych. Ważną kwestią w tym przypadku jest też responsywność. Wyjustowany tekst, który dobrze wygląda na desktopie, po dopasowaniu do wersji mobilnej już nie będzie rozkładał się tak samo i np. dwa wyrazy, które zostaną na końcu zostaną rozciągnięte na całą szerokość co nie będzie wyglądało dobrze.

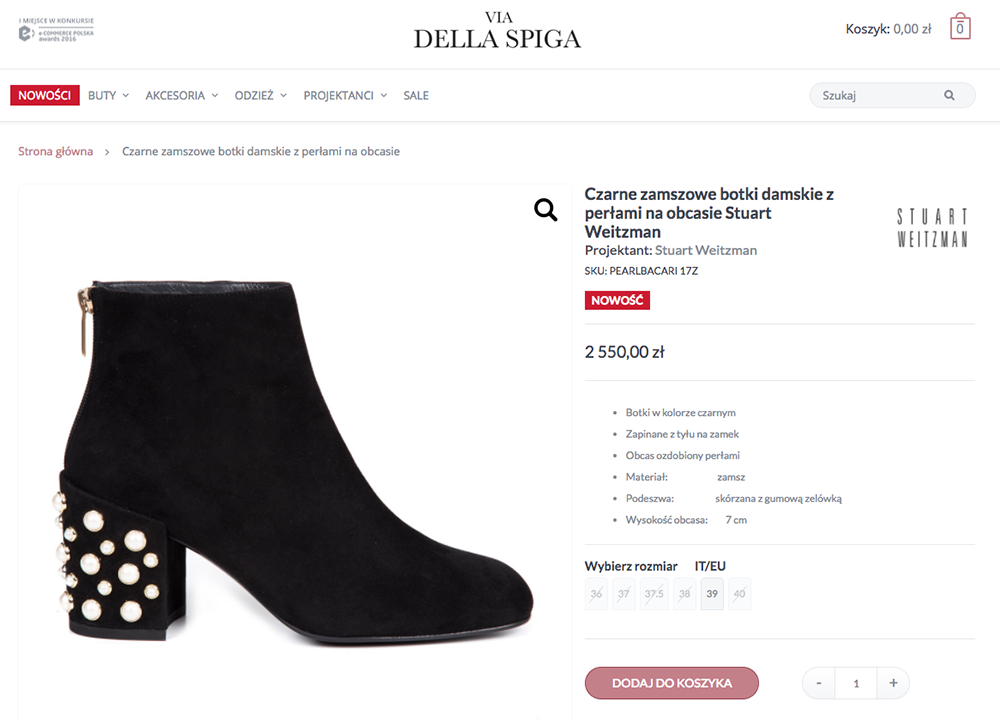
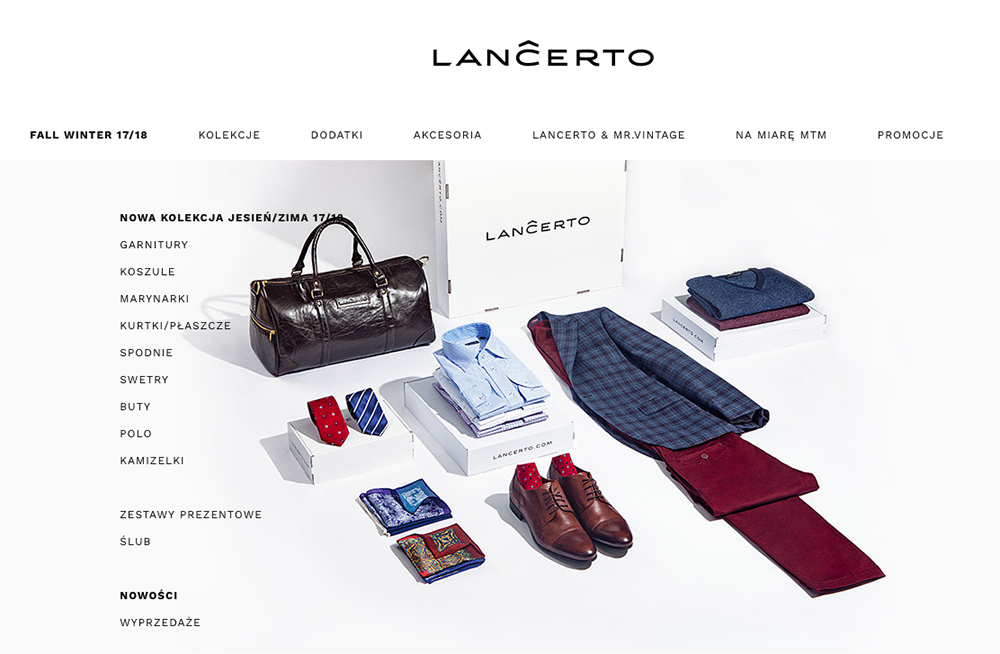
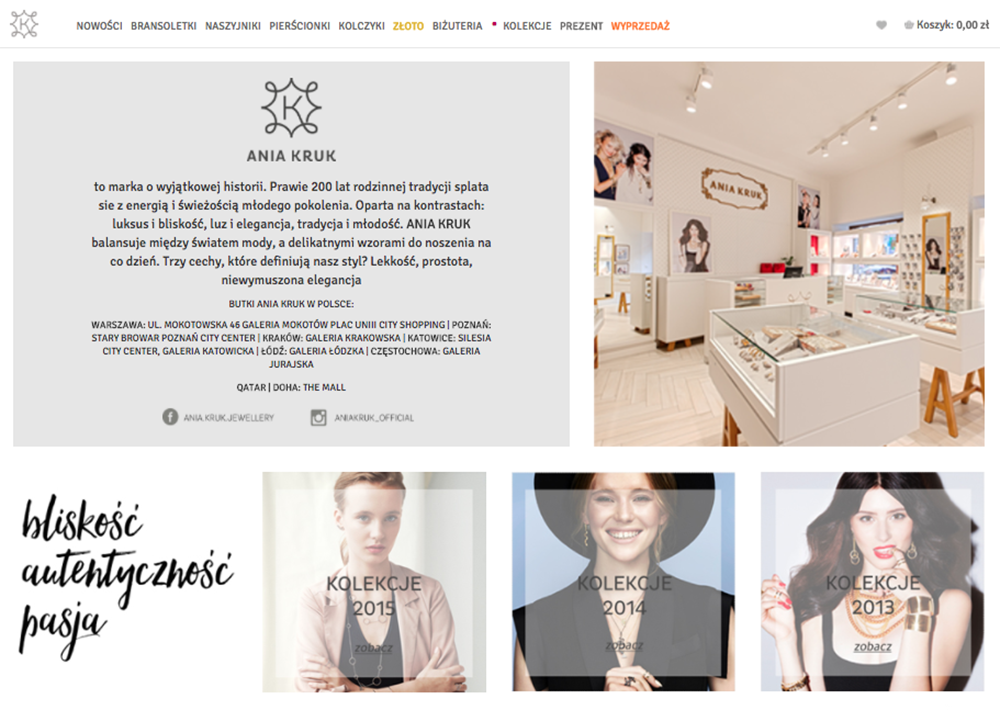
Ostatnią najważniejszą rzeczą jest to aby typografia, której użyjemy na stronie faktycznie oddawała charakter naszej strony. Zastosowanie się do wcześniejszych zasad to nie wszystko aby uzyskać efekt “wow” na stronie. W zależności od tego czego dotyczy nasza strona font może wzbudzać w użytkowniku odpowiednie emocje, które chcemy przekazać na naszej stronie. Każdy sklep oferuje inne produkty, font powinien współgrać z ich charakterem. Przykładem może być sklep dziecięcy, w którym nie sprawdzą się fonty proste i eleganckie o charakterze biznesowym i na odwrót. Font obok grafiki może zaangażować użytkownika i przykuć jego uwagę. Jest to jednak duże projektowe wyzwanie aby uzyskać taki efekt.

Podsumowując fonty: Lato, Open Sansjest w większości przypadków nośnikiem za pomocą, którego komunikujemy się z użytkownikiem. W przypadku kiedy posiadamy na stronie sporo tekstu, uwzględnienie typografii powinno być jedną z pierwszych rzeczy jaką zajmiemy się na początku projektowania. Często zapominamy, że najważniejsze jest pierwsze wrażenie, a to wyrabia się poprzez wygląd strony. Nie powinno się traktować typografii jako dodatku do strony, ponieważ może ona przyciągnąć wielu użytkowników swoim wyglądem.



